快速开始
设计稿必须是 Auto Layout 布局,这虽然会添加设计师布局时间,但 ~
- 可以提高整体产品交付时间,提高代码与UI的还原度,减少UI视觉审查时间
- 可以降低前端编写UI代码的时间,可一分钟将UI设计稿页面转出代码, 开发通过"#Button"、"#Form" 等标记可直接转出自定义组件
- 对设计师沉淀componentSet 需求变高,后期效率可以提高
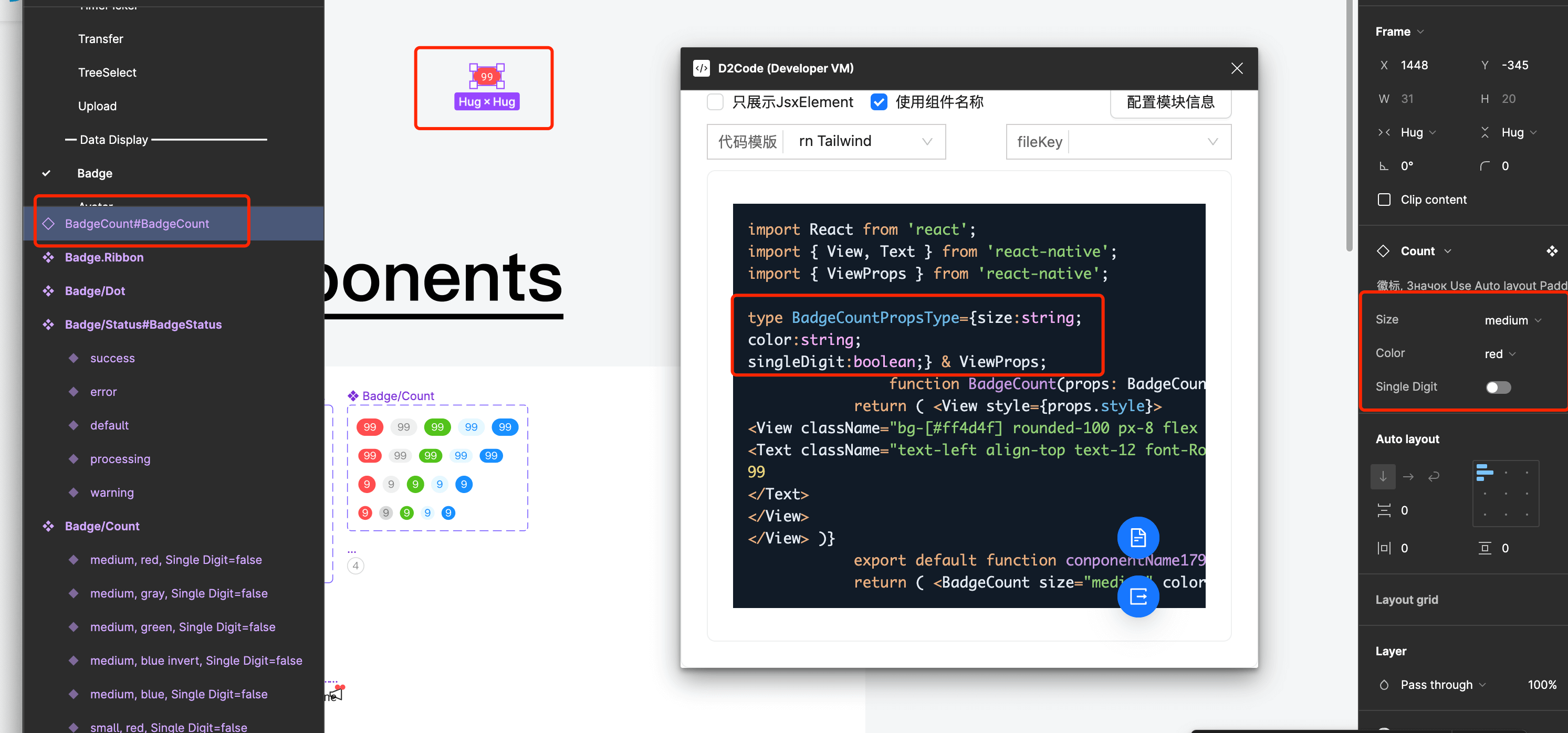
一、通过打"#***"自定义组件转换案例(给非ComponentSet组件打标记)

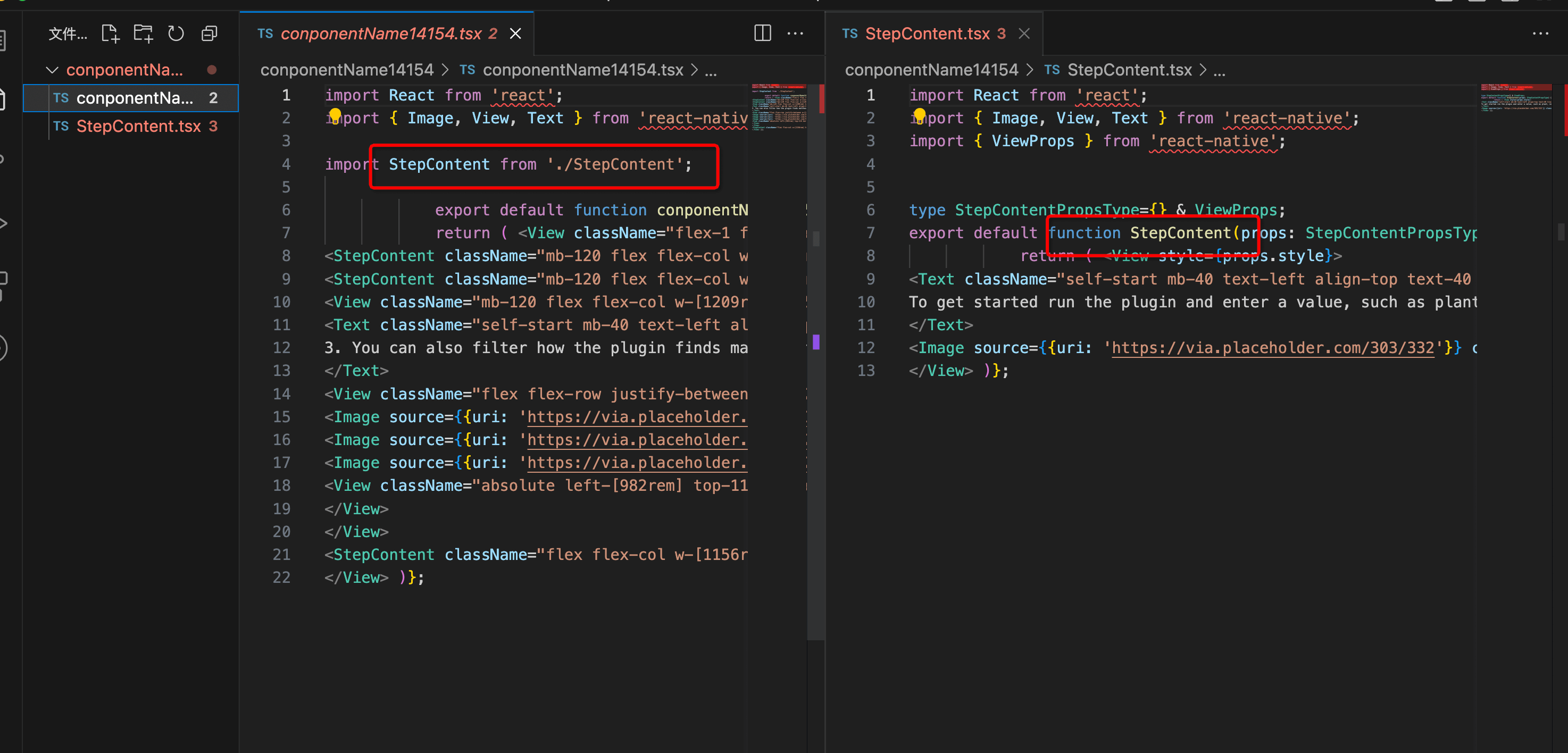
二、导出zip代码效果


三、给ComponentSet组件打标记

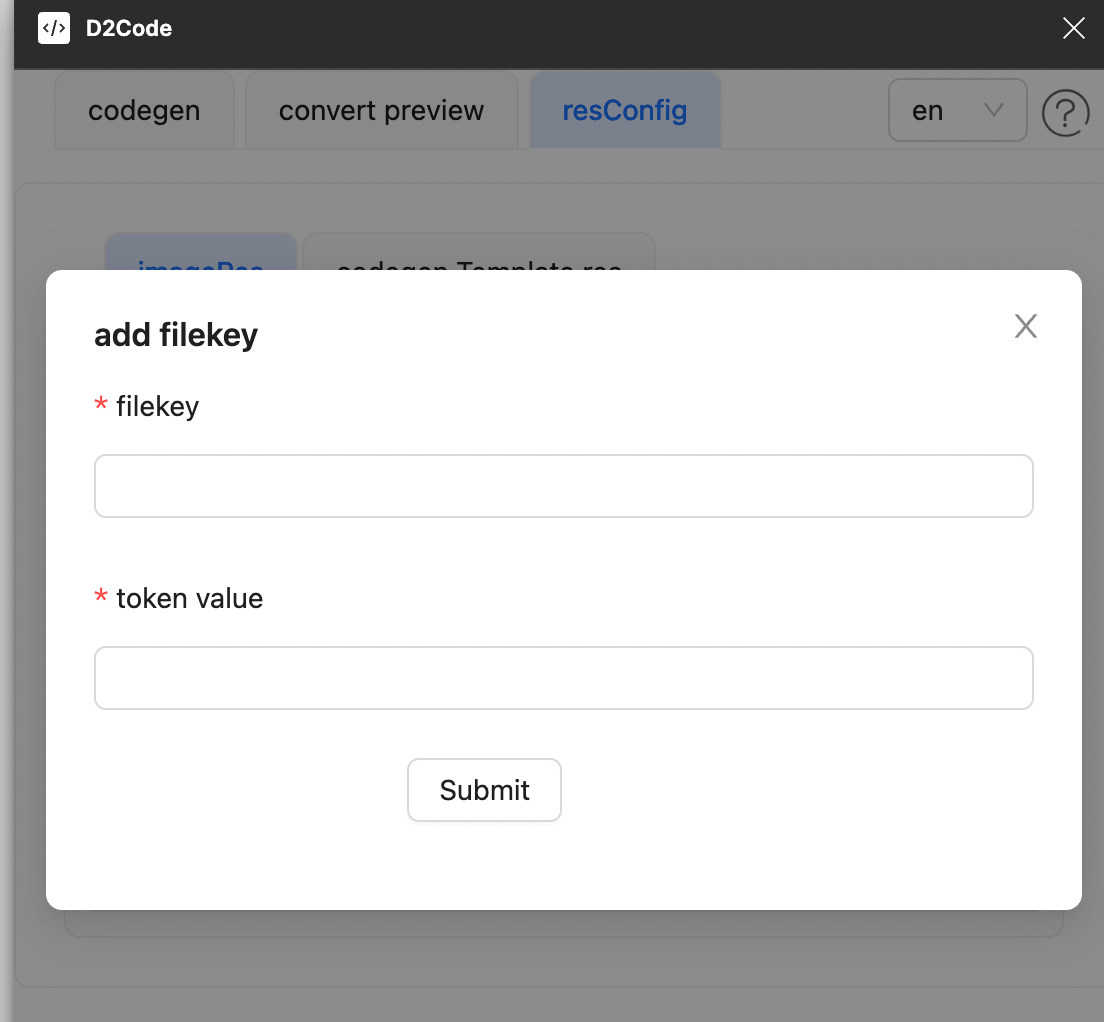
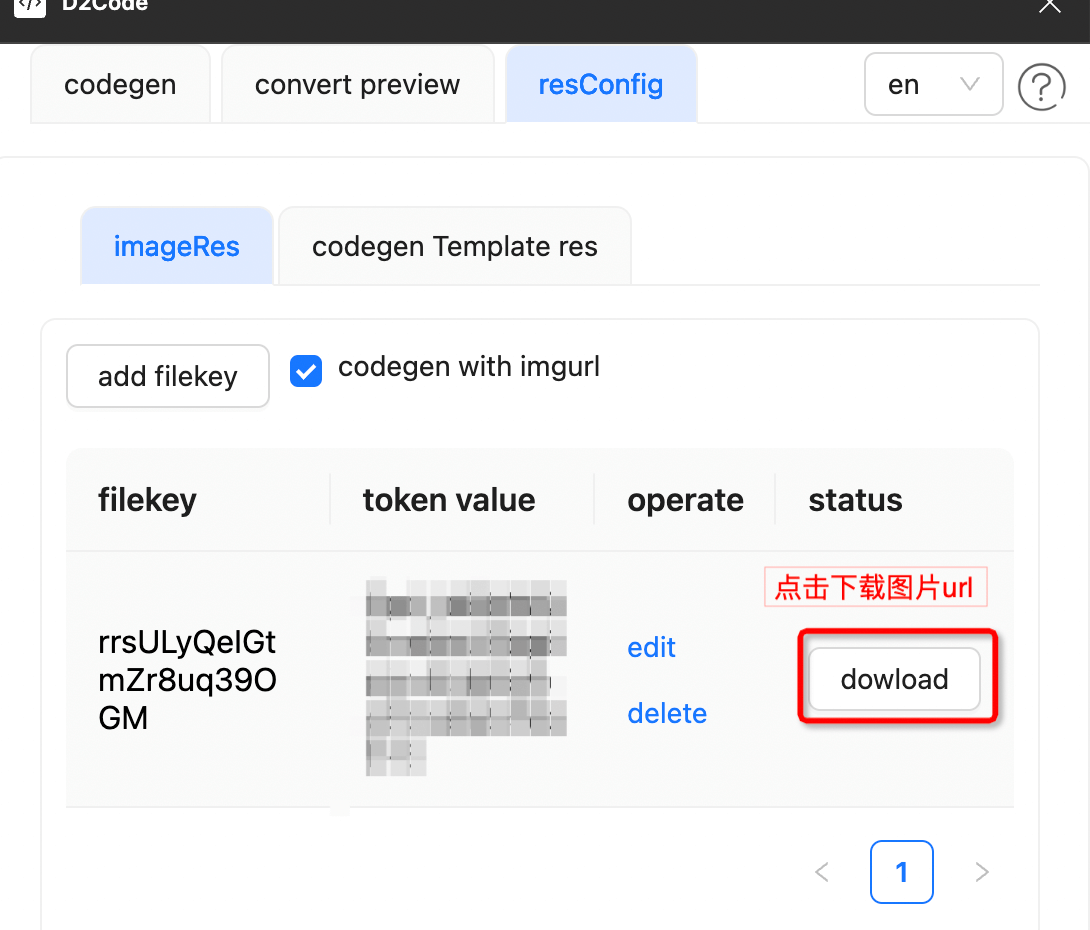
四、添加图片资源 (resConfig Tab => imageRes Tab => "add fileKey" )

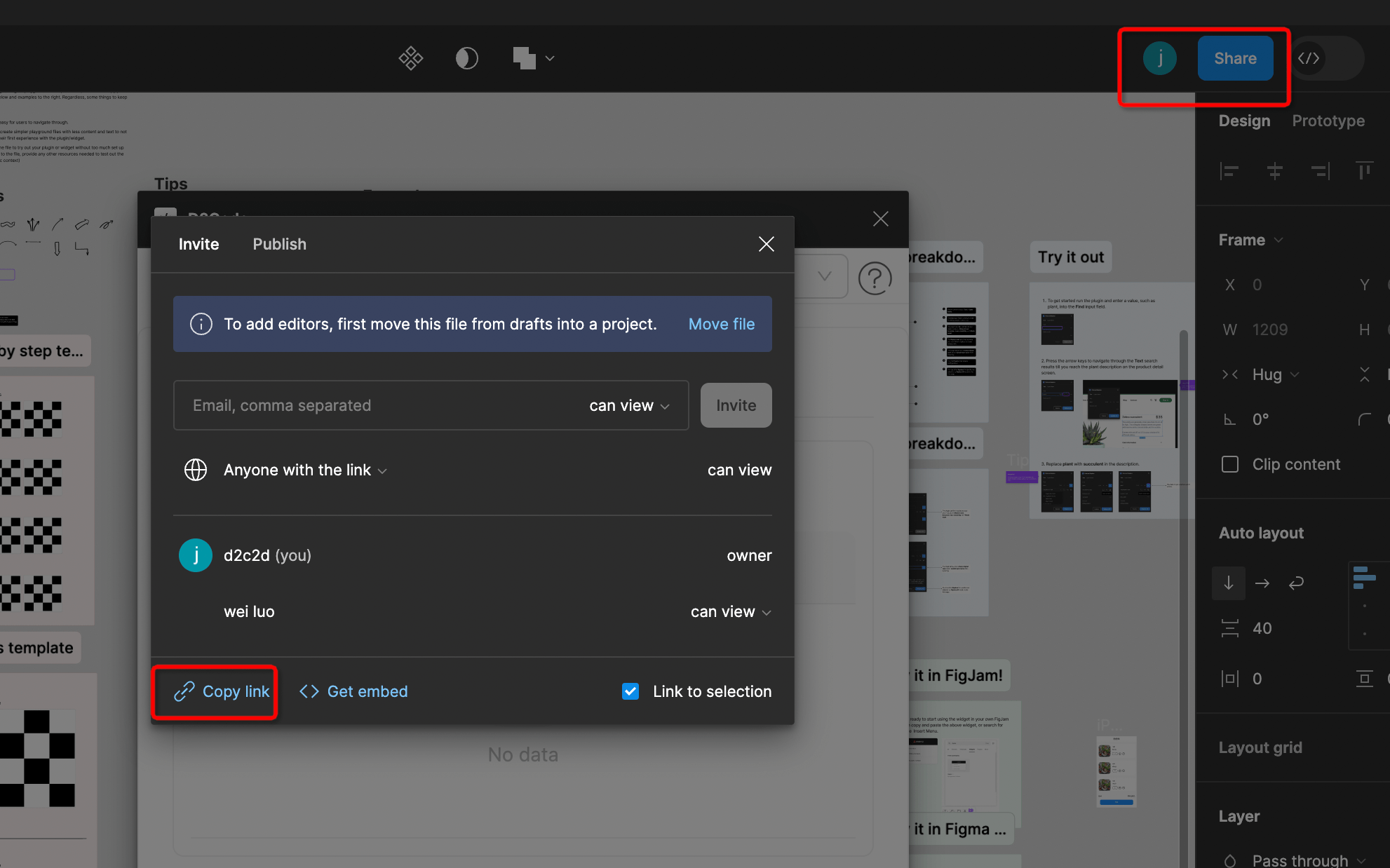
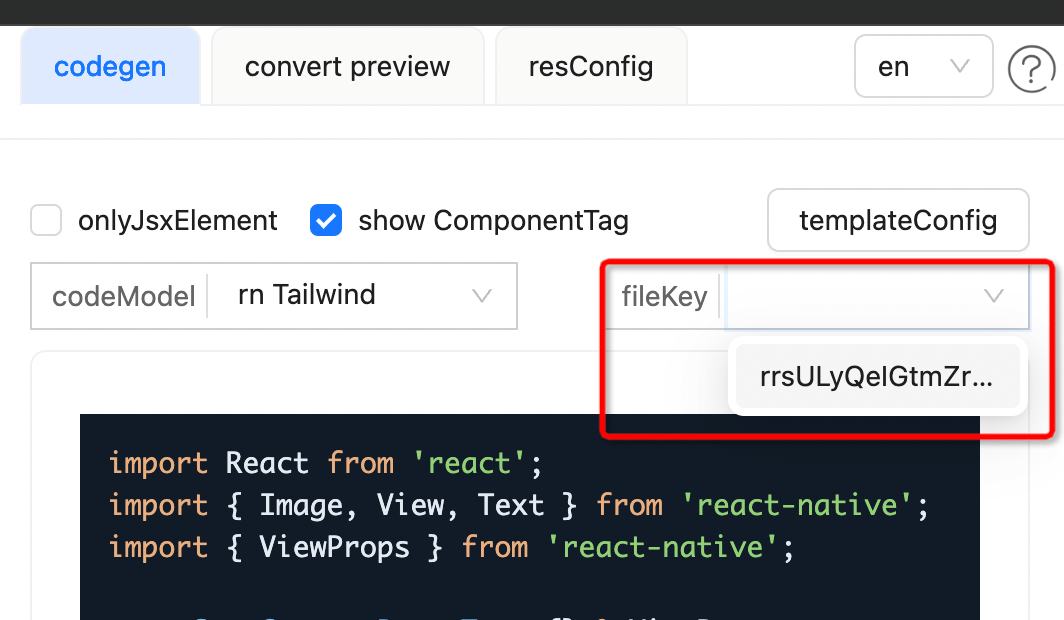
- 1、如何获取fileKey,如下图操作。链接中 rrsULyQeIGtmZr8uq39OGM 就是fileKey
https://www.figma.com/file/rrsULyQeIGtmZr8uq39OGM/D2codetest?type=design&node-id=1%3A4154&mode=design&t=Ntchad84i3tIpgjm-1

- 2、获取 access-tokens(https://help.figma.com/hc/en-us/articles/8085703771159-Manage-personal-access-tokens)
- 选择filekey


五、使用filekey 对代码转换的区别
<Image source={{uri: 'https://via.placeholder.com/1086/529'}} className="w-[1086rem] h-529"/>
<Image source={{uri: 'https://s3-alpha-sig.figma.com/img/7798/54d1/50f7a5067693d95f8cd33034eca1db78?Expires=1694390400&Signature=d-oZ9sxHsXgz677RnrlFY9pu53GcoBcWZ2ph3hOMtTAMBhTmQOVx9p9Xw8pSpSwFBU3c7Ch1sikNldecPZoDudLGzb4S~wdv9zk7bj7qpogXdzlsRALVE5RH3qzXWo59jCozpEdX0rPr4tqxUJq-5fOfmXX37tiv4yhA7YUz8QAHQ-lg5TwknMLOnLGeJknAVV9OgLU6yTZgdtx3zcc14kHLBOXVD~zvlbxjpcWeItyOkc4HCTtt5z4XnOpTlnvu7O5awjSQ5yigayqYmA2DM6I1B~s-UL5ZMb0A0oqoZnUJss5avyXx9poFvs24lO84z5ChfgGs5NeMbb8Ow0z9Qg__&Key-Pair-Id=APKAQ4GOSFWCVNEHN3O4'}} className="w-[1086rem] h-529"/>
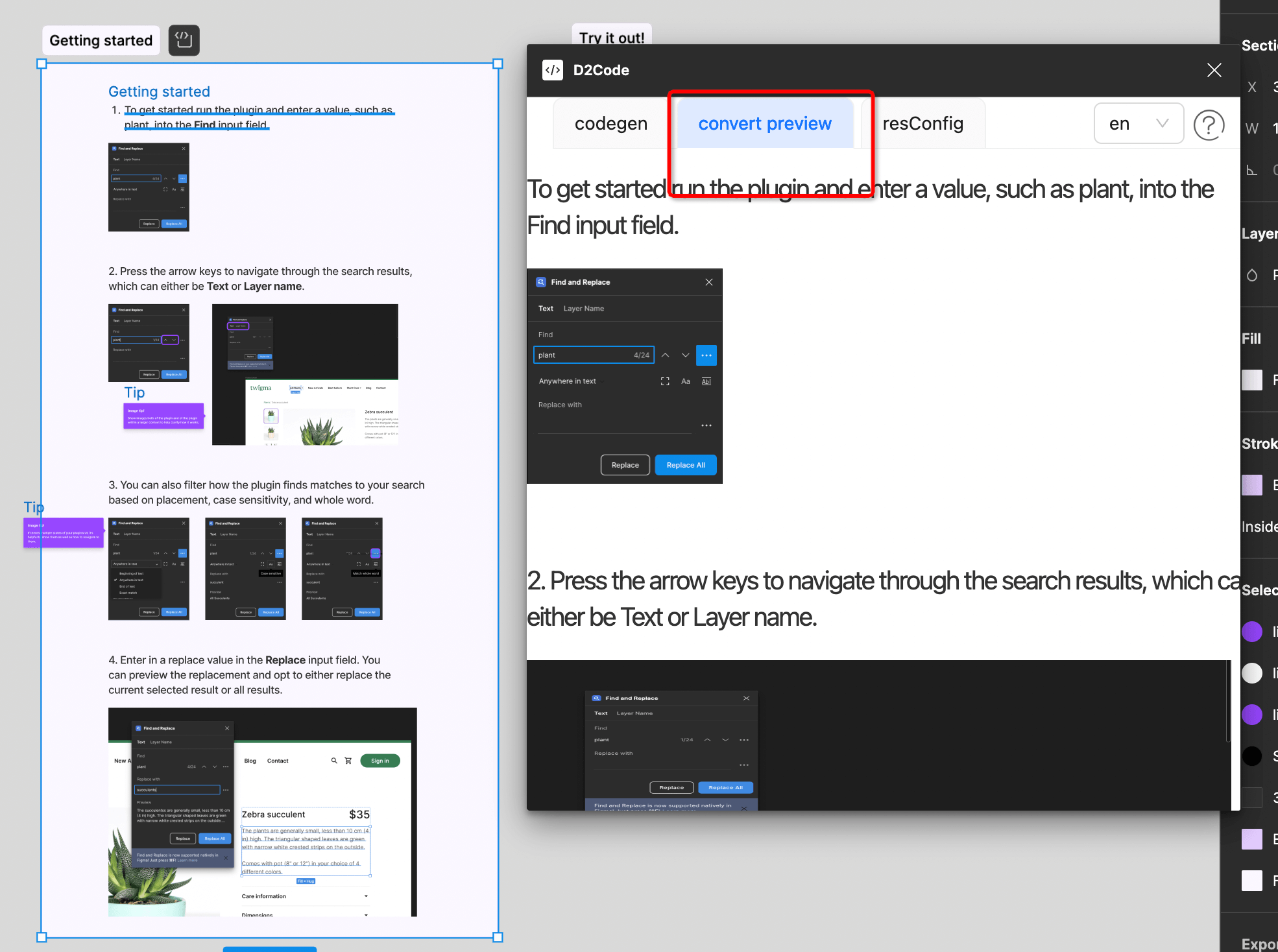
六、 转换预览模式检查 UI是否规范(设计师、开发人员必用工具)

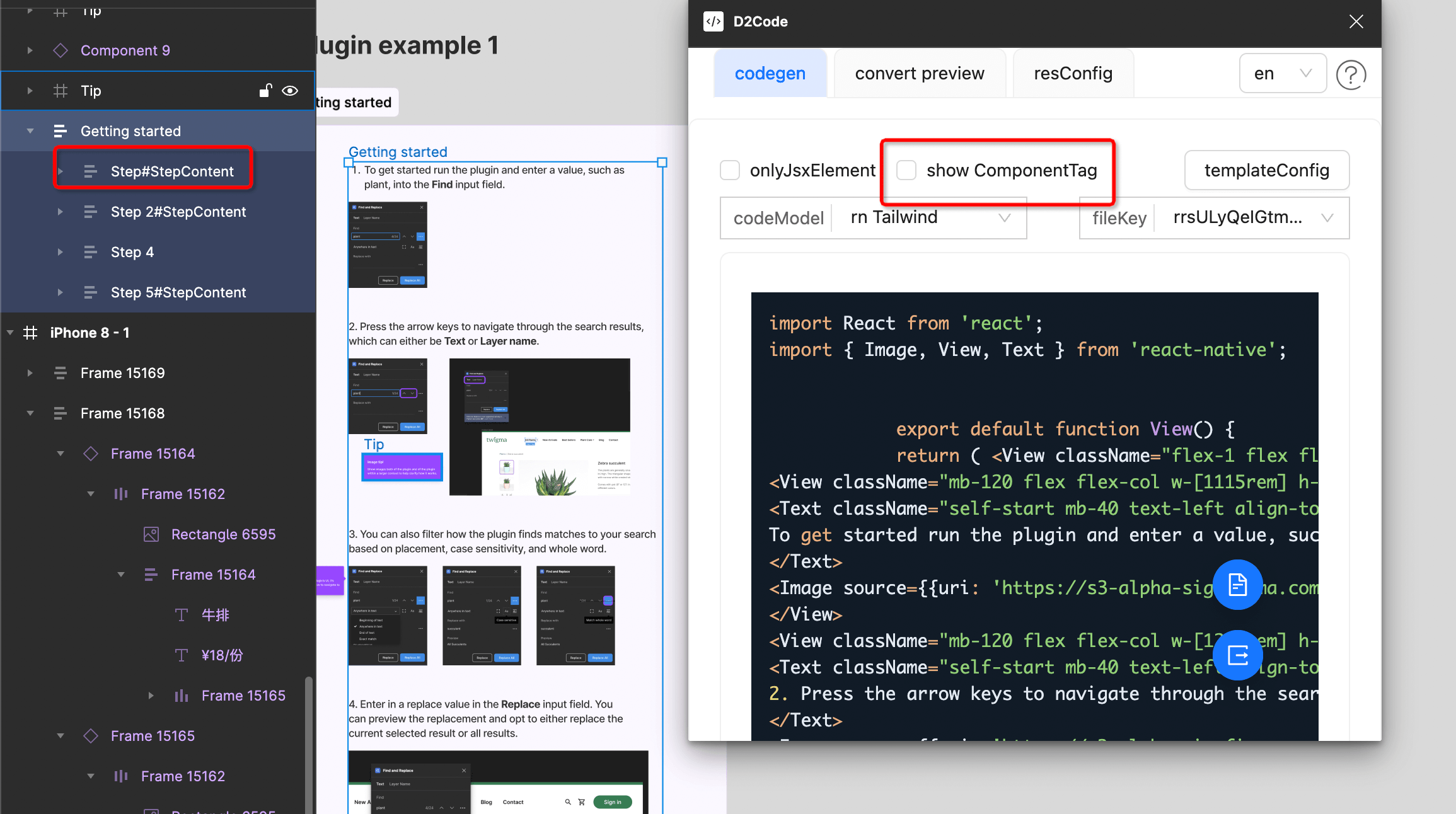
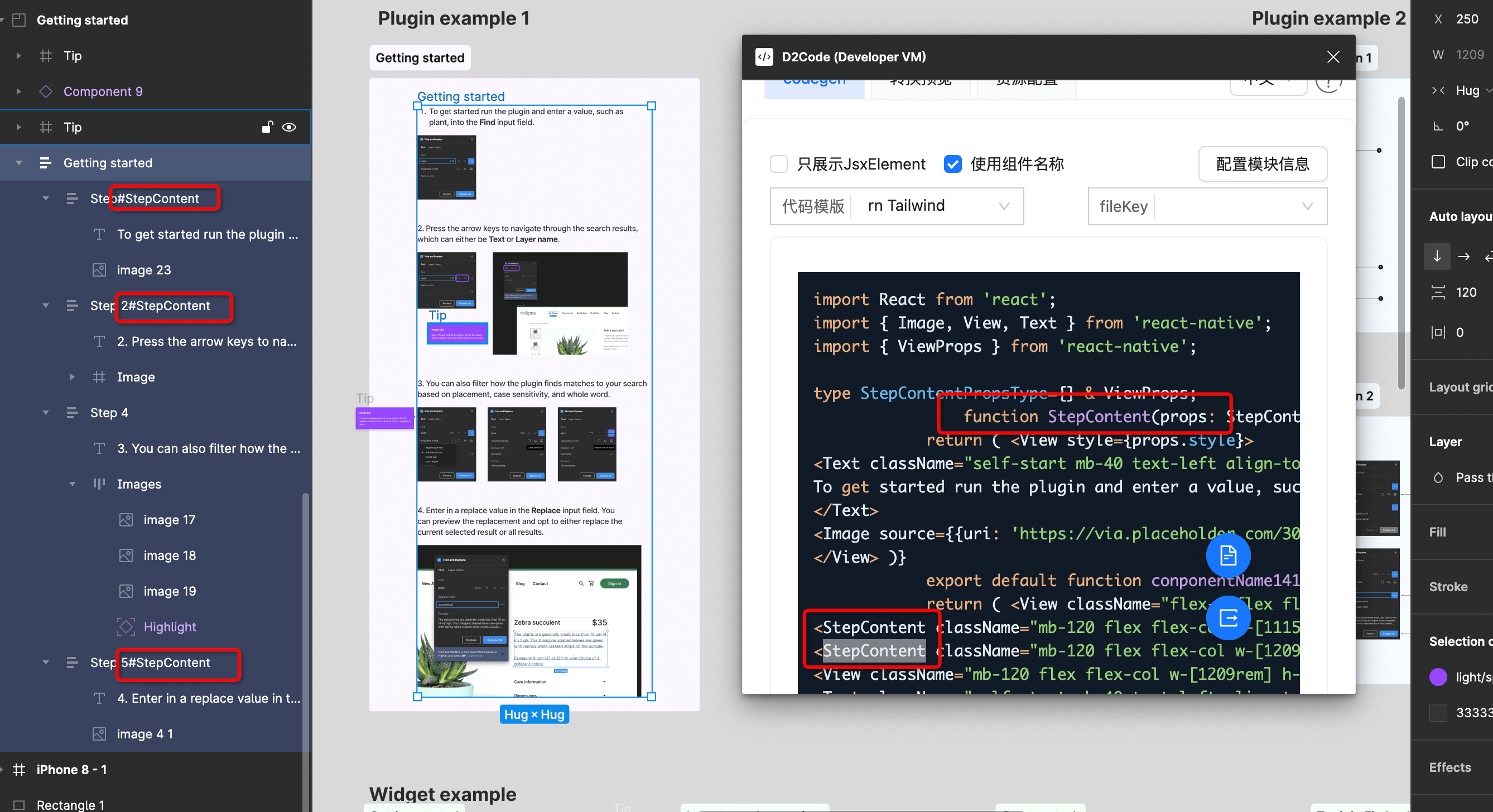
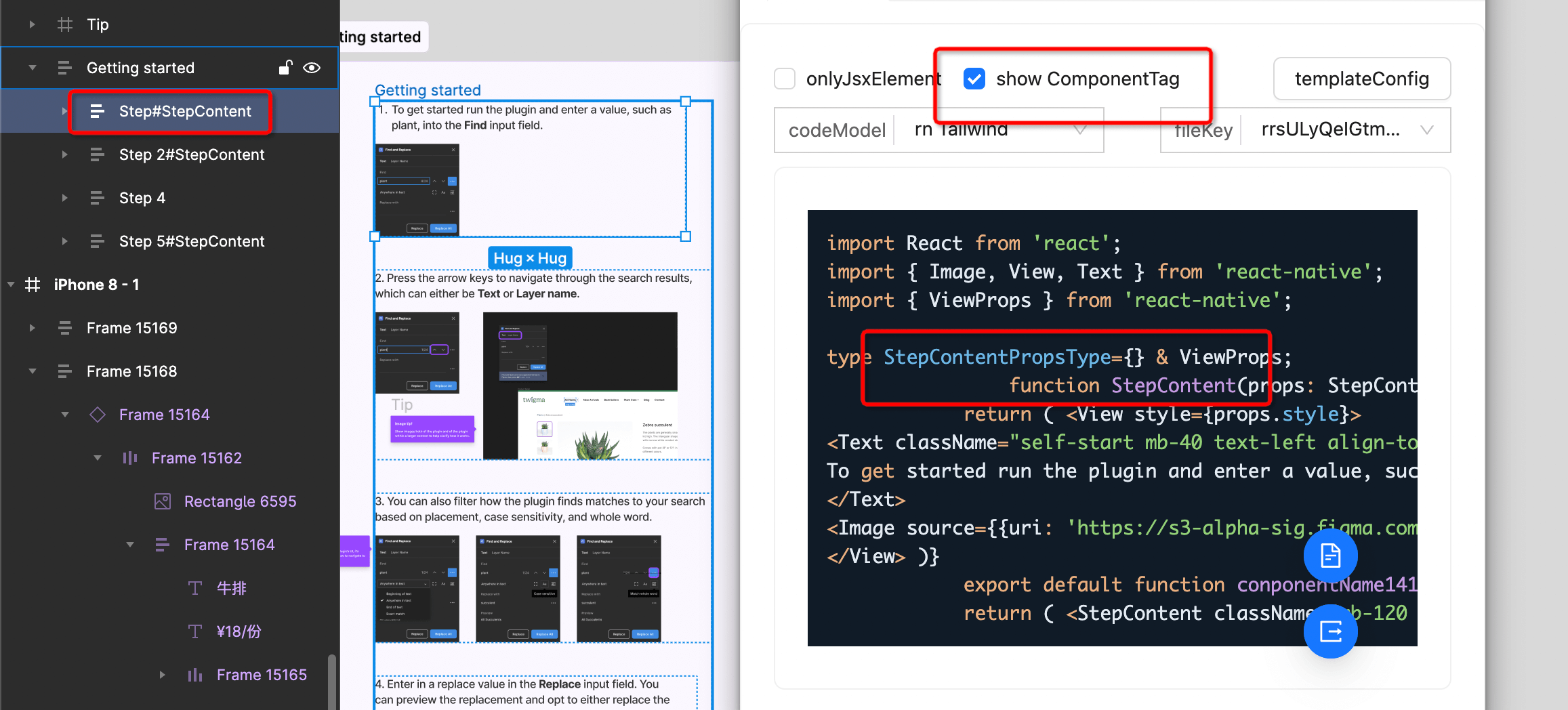
七、show ComponentTag 默认选择,将打 "#StepContent" 的组件进行代码转换。 去掉勾选,则只展示基础view
- 1、打 "#StepContent" 的组件进行代码转换

- 2、去掉勾选,则只展示基础view